2010年05月09日
Dictionary Tooltip 1.6.1 と Firefox 3.6で英辞郎を見やすい形で使う
Firefox3.6をインストールした後、Dictionary Tooltipが適切に動作していない事に気付き、最新のバージョン1.6.1をインストール。英辞郎目当てで使ってたのだけれど、旧版と比べてなんだか色々変わってるみたいで色々と設定しなおす。以下、メモ。
Dictionary Tooltip 1.6.1
https://addons.mozilla.org/ja/firefox/addon/1171
英辞郎の追加
1. アドオン管理画面よりDictionaryTooltipの設定画面を開く
2. 「Add/Edit Custom Site」を開き、「Add new site」を選択
3. Site Nameに「Eijiro」と指定(アルファベットで記述してやらないと
次回検索時に英辞郎が選択された状態にならないようです)
4. Site Urlに「http://eow.alc.co.jp/$$/UTF-8/」を指定
5. Scoll To Elementに「resultsArea」を指定
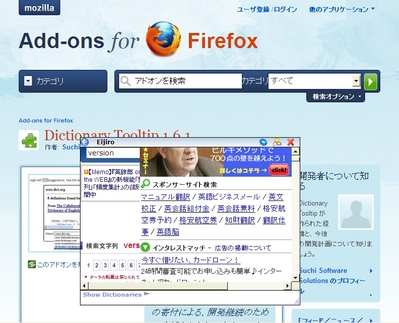
しかし、このままでは以下のイメージのように広告等が邪魔でとても使えたものではない。
Dictionary Tooltip 1.6.1
https://addons.mozilla.org/ja/firefox/addon/1171
英辞郎の追加
1. アドオン管理画面よりDictionaryTooltipの設定画面を開く
2. 「Add/Edit Custom Site」を開き、「Add new site」を選択
3. Site Nameに「Eijiro」と指定(アルファベットで記述してやらないと
次回検索時に英辞郎が選択された状態にならないようです)
4. Site Urlに「http://eow.alc.co.jp/$$/UTF-8/」を指定
5. Scoll To Elementに「resultsArea」を指定
しかし、このままでは以下のイメージのように広告等が邪魔でとても使えたものではない。

よって、プロファイルフォルダ内のuserContent.cssに以下の記述を追加しレイアウトを調整する。
/* 英辞郎をDictionaryTooltipに適したレイアウトに */
@-moz-document domain("eow.alc.co.jp"){
/*右側の広告を削除*/
#AreaUpperRight{ display: none !important;}
#AreaUpperLeftContainer{width:100% !important; max-width:100% !important;}
/*非表示*/
#AreaHeaderRight,#AreaHeaderLeft,/*上部の広告*/
#AreaUpperLeftInner #gnav, /*ナビバー*/
#search_area, /*検索ボックス*/
#box,/*検索ボックス下の広告*/
#itemsNumber img,/*博士のimg*/
#AreaHeaderCenter,/*上部の広告*/
#AreaSponsorSite,/*下部の広告*/
#alcom,/*下部の広告*/
#AreaFooter/*下部の広告*/
{display:none !important;}
/*横スクロールバーを非表示に*/
body{overflow-x: hidden;}
/*「該当件数」の改行を行わない*/
#itemsNumber{white-space: nowrap;}
}
このように見やすくなった。

 | ロジクール ワイヤレスマウス M505 ブラック M505BK ロジクール 2009-09-18 売り上げランキング : 44 おすすめ平均  Amazonで詳しく見る by G-Tools |
この記事へのコメント
1. Posted by Kenchi 2010年06月25日 11:51
多謝です。うまくいきました。能率倍増になります!IE8をメインに使ってたのですが、Firefox乗り換えです^^
2. Posted by alc 2010年11月20日 21:57
現在このようにしても、CSS効きませーん・・・
内容更新希望!
内容更新希望!
3. Posted by 管理人 2010年11月21日 13:40
>>2
上部と下部の広告が表示されてしまう件でしょうか?当方、外部スクリプトを動作しないようにしていたので広告がある事に気付いていませんでした。とりあえず上部と下部の広告も非表示にするように記述追加してみました。
上部と下部の広告が表示されてしまう件でしょうか?当方、外部スクリプトを動作しないようにしていたので広告がある事に気付いていませんでした。とりあえず上部と下部の広告も非表示にするように記述追加してみました。
4. Posted by alc 2010年11月21日 18:33
>>3
ありがとうございました!
見事に綺麗に表示されました。
Google Chromeに乗り換えるか悩んでいましたが、これで解決しました。
これからもヨロシクお願いします。
ありがとうございました!
見事に綺麗に表示されました。
Google Chromeに乗り換えるか悩んでいましたが、これで解決しました。
これからもヨロシクお願いします。
5. Posted by Hide 2010年12月08日 11:34
userContent.cssが見当たらずにどこに記載すればいいか、わからなかったのですが、\firefoxportable\Data\profile\chromeの中にあるuserContent-example.cssの最後にコピペして、ファイル名をuserContent.cssへ変更保存して、再起動したところうまく、いきました。
これでどこでも英辞郎が使えるのはありがたい。
感謝!!
6. Posted by Keisuke 2011年05月04日 20:37
本当にありがとう。
随時更新してくれるのが嬉しいし
Hideさんのように、またこれを見た方々が情報更新してくれてできました。
とても感謝します。
いつもこういうの素通りなんですが、今回は特別です。ありがとう!
随時更新してくれるのが嬉しいし
Hideさんのように、またこれを見た方々が情報更新してくれてできました。
とても感謝します。
いつもこういうの素通りなんですが、今回は特別です。ありがとう!

7. Posted by えま 2011年07月26日 22:49
ありがとうございます。お陰で便利になりました!
8. Posted by Kenchi 2011年09月29日 16:43
こんにちは。
去年の6月にうまくいき、お礼をさせていただきました。
ところが、パソコンを変えると、NGとなりました。
環境は、
OS:Vista Business SP2
Firefox:7.0
です。
広告がまったく外れません。
もしかすると、Proを発売しているので、厳しくなったのかな。。と勘ぐっていたりしますが。。
よろしくお願い致します。
去年の6月にうまくいき、お礼をさせていただきました。
ところが、パソコンを変えると、NGとなりました。
環境は、
OS:Vista Business SP2
Firefox:7.0
です。
広告がまったく外れません。
もしかすると、Proを発売しているので、厳しくなったのかな。。と勘ぐっていたりしますが。。
よろしくお願い致します。
9. Posted by Kenchi 2011年09月29日 18:35
お願いをして、すぐ自己解決の投稿で申し訳ありません。
chromeホルダを置く場所を間違えておりました。
×AppData→Local でなく、
○AppData→Roaming 配下なのですね。
これで解決をしました。
調査不足で申し訳ありません。
今後ともよろしくお願い致します。
chromeホルダを置く場所を間違えておりました。
×AppData→Local でなく、
○AppData→Roaming 配下なのですね。
これで解決をしました。
調査不足で申し訳ありません。
今後ともよろしくお願い致します。

