2012年12月中旬頃から続いたHotmailの障害が直った?
断続的にHotmailの受信トレイにアクセス出来ない不具合がでてましたが、直ったっぽい?とりあえず、MSNは問題の原因を特定して問題の解決に動いているみたいです。

12月28日 AM 3:25 電子メールへのアクセスに問題が発生しています。電子メール メッセージの一部を表示できない可能性があります。
12月29日 AM 6:12 問題に対する解決策を特定しましたので、現在、迅速な対応に努めております。
記事作成時にはいくつか持っているHotmailは全て正常に開けていたの直ったのかな?と思います。
パソコンのブラウザで閲覧出来なくてもスマートフォンページなら閲覧できるという不具合だったので、「現在、Hotmailに問題が発生している可能性があります」画面が出ていてもスマートフォンページに切り替えればメールが見られます。
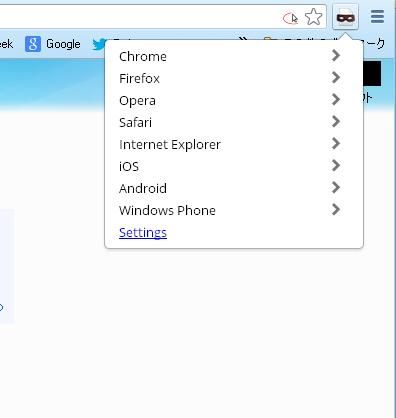
パソコンのブラウザでスマートフォンの表示をする方法
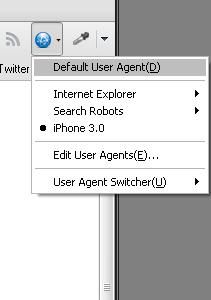
・【Firefox】パソコン(PC)でスマートフォンサイトを見る方法【Chrome】
あとは、受信トレイを経由しないで受信トレイを表示すれば開けたみたいな報告もあるみたいです。
Hotmailハイライトページ→知り合いから→すべてを選択したら表示出来るというものです。
※検証してないのでうまくいくかどうか不明です。
問題解決した時の公式発表はどこでするんだろ?
爆笑!母ちゃんからのおバカメール300連発〈vol.2〉(AA)