�Ϥ뤫�Τ˺�ä��ڡ�����Google�����ˡ��֤��Υڡ�����Х���ե��ɥ�ǤϤʤ�������פȼ����ޤ����ޡ�Ⱦʬ��ʬ�γн��Ѥ��ä��ꤹ��ΤǤ��Τޤ����֤Ǥ⤤���Τ������ɣԷϤ�Ư���ͤȤ��ƤϤȤꤢ���������Ťĺ���¤ν�����ܤ������Ȥ������Ȥǡ�����¤ɤ�����㤤���Τ��ƥ��ȤϤ�����
��Х���ե��ɥ�Ǥʤ��ڡ����Υ���ץ�
�쥹�ݥ�Web�ǥ�����Ǥʤ�Sample
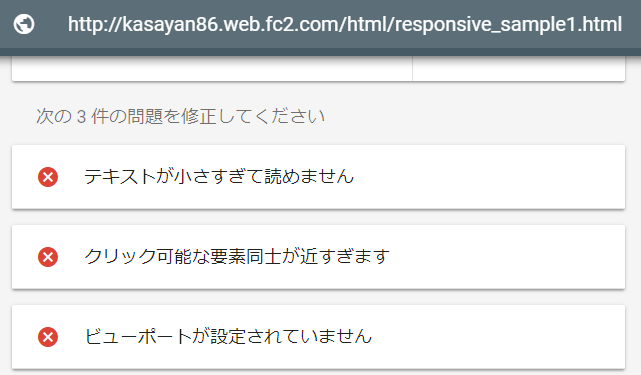
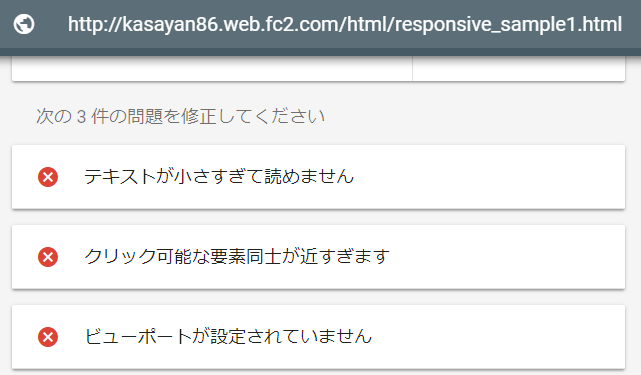
���Υڡ�����Google�Υ�Х���ե��ɥ�ƥ����ˤ����Ƥߤ롣
����ȡ��������������Ƥ��͡���
�ӥ塼�ݡ��Ȥ����ꤵ��Ƥޤ���͡�
�Ȥ��������λ�Ŧ������ơ�
���Υڡ����ϥ�Х���ե��ɥ����͡���ʺ��������Ф������ˤߤ����ʤ��Ȥ�Google�����˸�����櫓�Ǥ���

�����Google�Ϥ��Υڡ��������̤ξ��������ޥۤǤϤɤΤ褦��ɽ�������ȹͤ��Ƥ��뤫�Ȥ����� ����ʴ���

�Τ��˻������������Ƹ����ʤ�����͡�
�����ɡ��ɤ�ɽ������뤫�ϡ����ΥǥХ����Ȥ�������ܤ���Ƥ���֥饦���Υ��������λ��͡�ư��ˤ�뤫�顢����ʾ�����ɽ���ˤʤ�Ȥϸ¤�ʤ����ʺǰ��ξ��äƤ��Ȥ������Ƥ�����
������ƥ�Ĥβ����Υǥե�����ͤ�960px�ȤʤäƤ���褦�ǡ�����Τޤ̾����ƥ��ޥ۲��̤ˤ�äƤ���Ȥ���ʴ����ˤʤ�Τ���͡�
���ʤߤ�iPhone�Ȥ�iPadmini�Ȥ����Ȥɤ������뤫�����Ȥ����Τߥ�졼����Ƥ����
Responsive Checker�Ȥ����ڡ���������Τǡ������ǥ��ߥ�졼����Ƥߤ롣
iPhone��
����ʤ˥���ץ�ʥڡ����ʤΤ˲��������̤Ϥߤ�������äƲ����������뤻�ʤ�����

iPad mini��
�ޤ���iPadmini���餤�β��̤��ȣϣ�

����Ǥ�äơ����㤢����Х���ե��ɥ�ˤ��ä����Ȥ������ȤǤ�����
��Viewport������
����ǥ���������ǥ��ޥ��Ѥ�CSS�ܤ���
�Ϻ���¤��ͤФʤ�ʤ��褦�ʤΤǡ�
<HEAD>...</HEAD>�֤�
��viewport������
��CSS�Dz����ե������ɽ���ϡ������������Ѥ����Х�������ɽ���ˤ���
img{max-width: 90%; height: auto;}
����ǥ������������480px̤���β��̤ξ��Υե���ȥ�������������12px�ˤ�����
12px�Ʒ빽�������衣���������̤�ɽ�����뤮�꤮��Υե���ȥ��������ʡ�������ˤϴ��ˤĤ餤�礭���ʤ��侮�������ˡ�
���Ȥϡ���ͷ�Ӥ�ʸ���ο����Ĥ��ѹ����Ƥ��롣
�����쥹�ݥ�Web�ǥ�����ˤʤä�sample
������Х���ե��ɥ�ƥ��Ȥˤ����Ƥߤ�ȡ�Google�����ϥ�Х���ե��ɥ�Ǥ�����ǧ��Ʋ����ä���

responsive checker�Ǥ�

��������̤����Ǽ�ޤäƤ뤷���ޤ��褷���äƴ������ʡ�
������Ǿ��¤Υ�Х���ե��ɥ�б��Ƥ��Ȥ�
��Х���ե��ɥ�Ǥʤ��ڡ����Υ���ץ�
�쥹�ݥ�Web�ǥ�����Ǥʤ�Sample
���Υڡ�����<HEAD>...</HEAD>����ʬ�ε��ҤϤ������
<STYLE TYPE="text/css">
body{font-size:15px; color:#FF0000;}
</STYLE>
���Υڡ�����Google�Υ�Х���ե��ɥ�ƥ����ˤ����Ƥߤ롣
����ȡ��������������Ƥ��͡���
�ӥ塼�ݡ��Ȥ����ꤵ��Ƥޤ���͡�
�Ȥ��������λ�Ŧ������ơ�
���Υڡ����ϥ�Х���ե��ɥ����͡���ʺ��������Ф������ˤߤ����ʤ��Ȥ�Google�����˸�����櫓�Ǥ���

�����Google�Ϥ��Υڡ��������̤ξ��������ޥۤǤϤɤΤ褦��ɽ�������ȹͤ��Ƥ��뤫�Ȥ����� ����ʴ���

�Τ��˻������������Ƹ����ʤ�����͡�
�����ɡ��ɤ�ɽ������뤫�ϡ����ΥǥХ����Ȥ�������ܤ���Ƥ���֥饦���Υ��������λ��͡�ư��ˤ�뤫�顢����ʾ�����ɽ���ˤʤ�Ȥϸ¤�ʤ����ʺǰ��ξ��äƤ��Ȥ������Ƥ�����
������ƥ�Ĥβ����Υǥե�����ͤ�960px�ȤʤäƤ���褦�ǡ�����Τޤ̾����ƥ��ޥ۲��̤ˤ�äƤ���Ȥ���ʴ����ˤʤ�Τ���͡�
���ʤߤ�iPhone�Ȥ�iPadmini�Ȥ����Ȥɤ������뤫�����Ȥ����Τߥ�졼����Ƥ����
Responsive Checker�Ȥ����ڡ���������Τǡ������ǥ��ߥ�졼����Ƥߤ롣
iPhone��
����ʤ˥���ץ�ʥڡ����ʤΤ˲��������̤Ϥߤ�������äƲ����������뤻�ʤ�����

iPad mini��
�ޤ���iPadmini���餤�β��̤��ȣϣ�

����Ǥ�äơ����㤢����Х���ե��ɥ�ˤ��ä����Ȥ������ȤǤ�����
��Viewport������
����ǥ���������ǥ��ޥ��Ѥ�CSS�ܤ���
�Ϻ���¤��ͤФʤ�ʤ��褦�ʤΤǡ�
<HEAD>...</HEAD>�֤�
��viewport������
��CSS�Dz����ե������ɽ���ϡ������������Ѥ����Х�������ɽ���ˤ���
img{max-width: 90%; height: auto;}
����ǥ������������480px̤���β��̤ξ��Υե���ȥ�������������12px�ˤ�����
12px�Ʒ빽�������衣���������̤�ɽ�����뤮�꤮��Υե���ȥ��������ʡ�������ˤϴ��ˤĤ餤�礭���ʤ��侮�������ˡ�
���Ȥϡ���ͷ�Ӥ�ʸ���ο����Ĥ��ѹ����Ƥ��롣
<HEAD>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<STYLE TYPE="text/css">
body{font-size:15px; color:#FF0000;}
img{max-width: 90%; height: auto;}
@media screen and (max-width:480px){
body{font-size:12px; color:#0000FF;}}
</STYLE>
</HEAD>
�����쥹�ݥ�Web�ǥ�����ˤʤä�sample
������Х���ե��ɥ�ƥ��Ȥˤ����Ƥߤ�ȡ�Google�����ϥ�Х���ե��ɥ�Ǥ�����ǧ��Ʋ����ä���

responsive checker�Ǥ�

��������̤����Ǽ�ޤäƤ뤷���ޤ��褷���äƴ������ʡ�
������Ǿ��¤Υ�Х���ե��ɥ�б��Ƥ��Ȥ�
������