ディレクターの渡邉雄介です。
皆さんは仕事中にどんなWebブラウザを利用していますか? 私の周りは一昔前はFirefoxが多かったのですが、最近はGoogle Chromeをメインで使っている人が増えてきた気がします。
Webブラウザのシェアを調べてみると、10月時点で国内ではChromeが2位のFirefoxに迫る勢い (世界的にはすでにFirefoxを抜いて2位) ということで、今後のWeb開発においてはChromeの存在も無視できない存在になってきたのではないでしょうか。
※参考: ChromeブラウザシェアがFirefoxを抜いて2位に!IEを抜いてシェアトップになるのは2012年5月中旬頃の予想 | Chrome Life
私自身も1年ほど前にメインで使うブラウザをFirefoxからChromeに変えました。以前はFirefoxほど便利なアドオン (機能拡張) がありませんでしたが、2011年5月にChromeウェブストアがスタートしたり、現在はFirefoxに負けないぐらいアドオンが充実してきた印象です。
そこで今回は、ディレクターの日常業務に役立つChromeのアドオンを10個ほど紹介していきます。
「Pendule」はデザイナー向けのWeb開発ツールを統合したアドオンですが、ディレクターが日常業務で使える機能も多く、Webページの検証をするときは欠かせないアドオンのひとつになっています。
私が主に使っているのは、おおまかに下記4つの場面です。

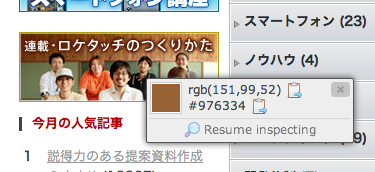
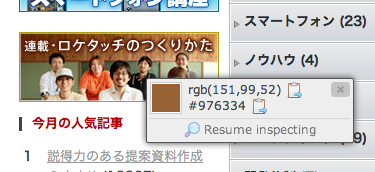
"Display color picker" を使うとWebページ内で選択した箇所の色を
RGB10・16進数で抽出。クリップボードにコピーできます。

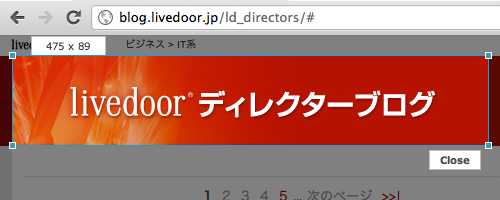
ルーラー以外のエリアはlightboxのように暗くなります。

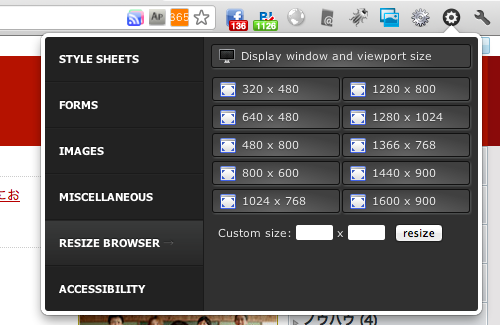
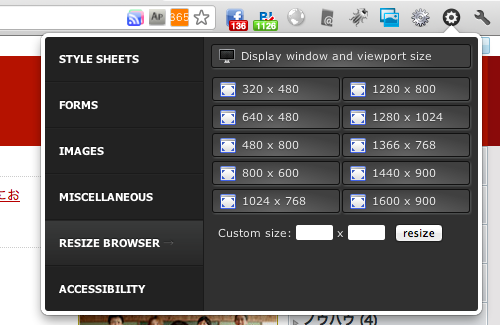
"RESIZE BROWSER" で用意されているのは10種類。Custom sizeの入力も可能。

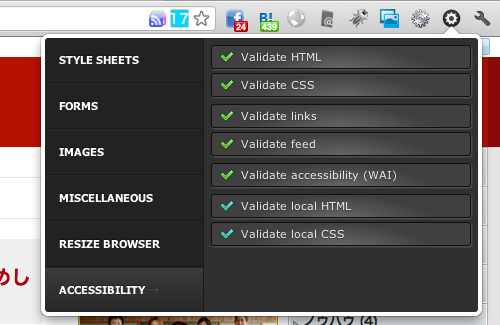
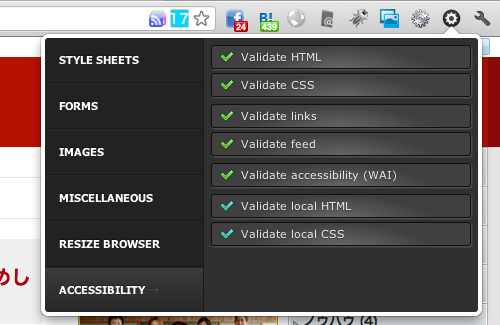
"ACCESSIBILITY" でひと通りの検証はできます。
それぞれ個別の機能を持ったアドオンも存在しますが、Penduleひとつでこれらの作業はできます。
※私はUIが好きなのでPenduleを愛用していますが、同様の機能を持つアドオンで、Firefoxではお馴染みのWeb DeveloperのChrome版もあり、こちらもおすすめです。
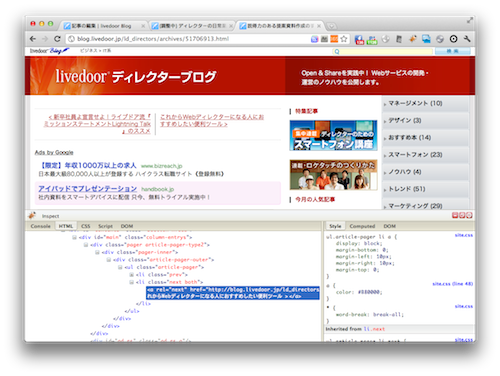
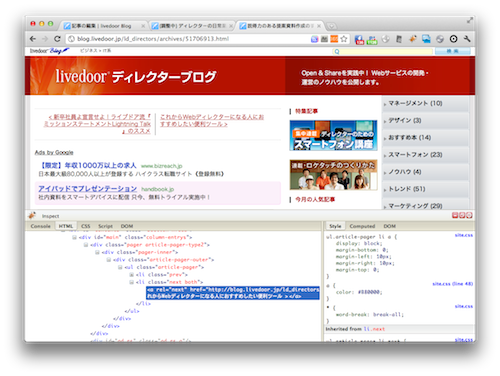
「Firebug」はHTML/CSS/JavaScriptなどをブラウザ上でリアルタイムに編集できるアドオンです。本家Firefox版と違ってHTMLの編集ができないなど一部制限はありますが、HTML/CSSのナビゲート機能は健在です。
ちなみにChromeにもFirebugと同等の「要素の検証」機能があり、こちらを利用してもいいのですが、個人的にはfirebugのHTML/CSSナビゲートが非常に使いやすく (慣れもありますが…) まだまだ使用機会は多そうです。
 私がFirebugをよく使用する場面は2つあり、ひとつは本来の用途通り、HTML/CSS/JavaScriptの調整をするとき。
私がFirebugをよく使用する場面は2つあり、ひとつは本来の用途通り、HTML/CSS/JavaScriptの調整をするとき。
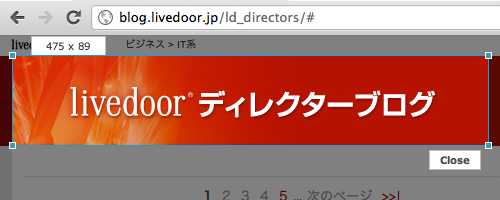
そしてもうひとつは、Webページの検証結果をデザイナーやプログラマーにフィードバックするときで、下記のようにFirebugでバナーを入れたい箇所のスペースを空けた後、スクリーンキャプチャ→注釈を付けてメール添付といったことをすると、まず間違いは起こりません。

また、企画書に貼り付ける画像でキャプチャが必要なときも、Firebugで適宜編集して余計な要素を削ってからスクリーンキャプチャ→企画書に挿入、といった使い方もしています。
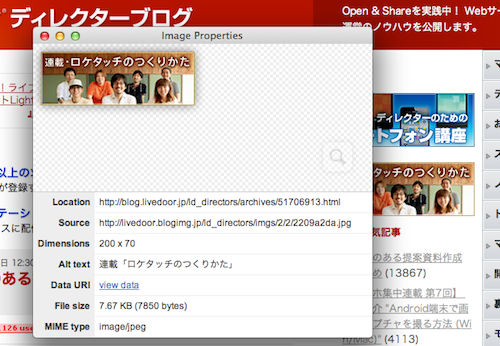
「Image Properties Context Menu」は、Chromeの右クリックメニューから選択した画像の詳細を表示してくれるアドオンです。
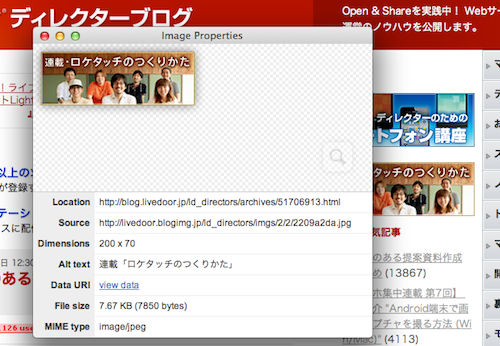
調べたい画像を右クリックしてImage Propertiesを選択すると、画像URLやサイズ、容量などが詳しく確認できます。

Penduleでもこれらの情報は見れるのですが、Image Properties Context Menuは特定の画像だけピンポイントで見ることができるので、補足的に利用しています。
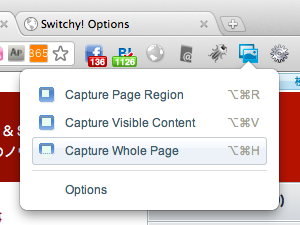
「Screen Capture (by Google)」はその名の通りGoogle謹製のスクリーンキャプチャのアドオンで、単にスクリーンショットを撮るだけではなく、キャプチャのサイズ指定はもちろん、注釈・矢印や図形の挿入など仕上げの部分までこのアドオンひとつで完結できます。

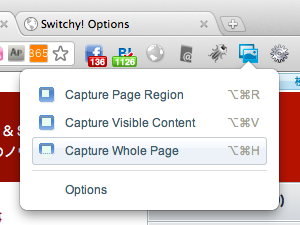
キャプチャのサイズは3パターンの中から自由に選択できます。
上からブラウザ表示部分・選択範囲・全ページ (自動スクロールします)
また、キャプチャした後に注釈や線・図形も入れられるため、Firebugとの併用で重宝しています。
※「webページショット - Webpage Screenshot」というアドオンはブラウザ画面を拡大表示にしたままキャプチャできたり、PNG以外でも様々な形式で保存できるため、さらに細かく調整したい場合はこちらもおすすめです。
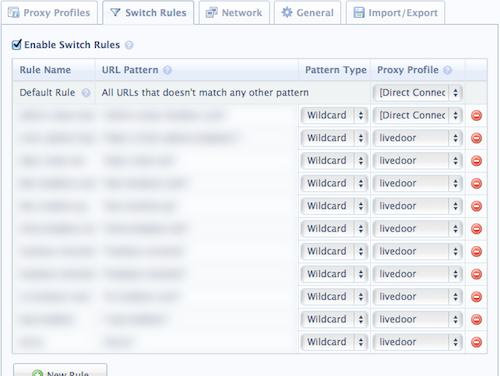
「SwitchProxy!」はプロキシを自動的に切り替えるアドオンです。
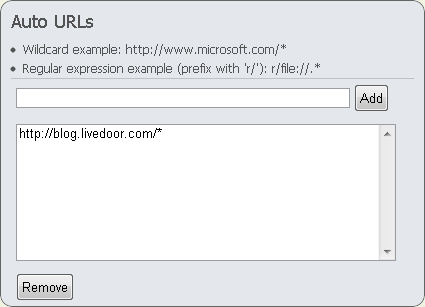
最大の特長はホワイトリスト形式でURLを事前に登録しておくことで、そのURLにアクセスすると自動的にプロキシが切り替わります。この辺は、FirefoxアドオンのFoxyProxyやSwitchProxyと同じ感覚で使用できます。

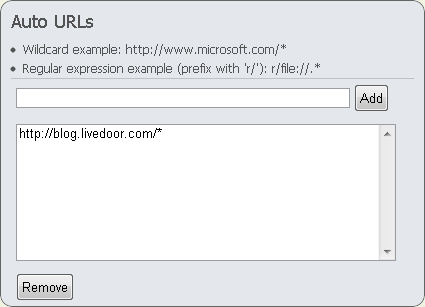
URLの指定もワイルドカード (*) が使えるためリストも肥大化せず、「自宅」「会社」といった、わかりやすい名前を付けて管理することができます。
ツイートカウンター for Twitter
 Webページのはてブ数・ツイート数・いいね数などを設置しているブログも最近は増えてきましたが、「ツイートカウンター for Twitter」「Facebook Social Plugin」「はてなブックマーク GoogleChrome 拡張」を入れておくことで、どのページでもこれらの数値を一目で見ることができます。
Webページのはてブ数・ツイート数・いいね数などを設置しているブログも最近は増えてきましたが、「ツイートカウンター for Twitter」「Facebook Social Plugin」「はてなブックマーク GoogleChrome 拡張」を入れておくことで、どのページでもこれらの数値を一目で見ることができます。
※左から、ツイート数・いいね (like) 数・はてブ数

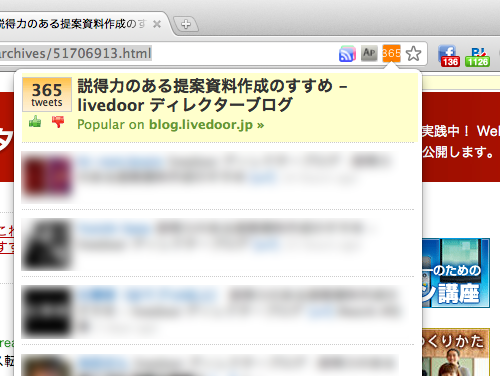
アイコンの色 (赤・黄・青・グレー) によって最後にツイートされた日時、
すなわち現時点で盛り上がっているかがわかります。

いいね!(like) 数だけでなく、同じページを「いいね!」した
Facebookフレンドも表示されます。

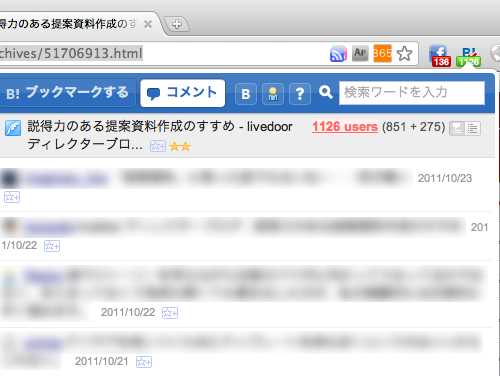
Webページがはてブに登録された後、一定期間経つとコメント付きだけの
表示に切り替わるのが地味に便利。
自分の担当サービスはもちろん、日々検索してアクセスする様々なWebページでも、そこに書かれている内容だけでなく、ソーシャルメディアでの影響・反響を第三者の視点として考慮しつつ自分の中にインプットしていくために、この3つのアドオンの数値はよく見ています。
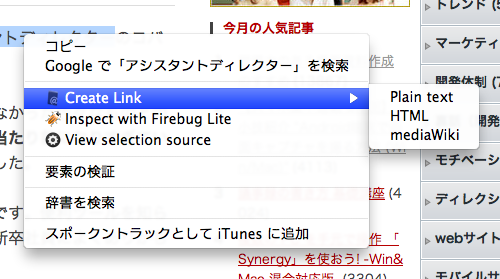
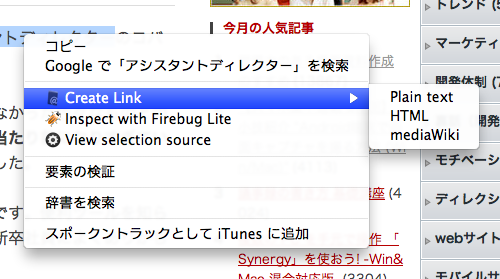
「Create Link」はクリップボードへのURLだけでなく、WebページのタイトルやHTML(a)タグなども合わせて取り込むことができます。使用感はFirefoxアドオンのMake Linkとほぼ同様です。

カスタマイズも非常に簡単で、ペースト先のフォーマットをあらかじめ登録していけば、いちいち整形剃る必要もありません。私は、スクリーンキャプチャを撮った後、元のURLとタイトルを補足する用途でもよく使用しています。
Firefoxではお馴染みのアドオン「IE Tab」はInternet Explorer (IE) のレンダリングエンジンを利用してChrome内でIEの表示を確認できます (Windows限定)。

事前にIEで閲覧したいURLを登録しておくことで、アクセス時に自動で切り替わります。IEでの見え方をさっと確認したいときは非常に便利なのですが、しっかり検証・動作確認しなければならないときは純正のIEを使用した方がいいでしょう。
以上、有名どころのアドオンを中心に10個ほど取り上げてみましたが、今やChromeはFirefoxに負けず劣らずの拡張性があり、便利なアドオンも上げるとキリがありません。
自分に合ったアドオンを見つけて使いこなせれば作業効率も大きく上がります。今まで必須だと思っていたアドオンを更に上回る機能のアドオンがある日颯爽と登場したり、「こういうやり方があったかー」と痒いところに手が届く新しい視点のアドオンが出たり… といったことは割と日常茶飯事です。仕事の合間に探してみてはいかがでしょうか。
皆さんは仕事中にどんなWebブラウザを利用していますか? 私の周りは一昔前はFirefoxが多かったのですが、最近はGoogle Chromeをメインで使っている人が増えてきた気がします。
Webブラウザのシェアを調べてみると、10月時点で国内ではChromeが2位のFirefoxに迫る勢い (世界的にはすでにFirefoxを抜いて2位) ということで、今後のWeb開発においてはChromeの存在も無視できない存在になってきたのではないでしょうか。
※参考: ChromeブラウザシェアがFirefoxを抜いて2位に!IEを抜いてシェアトップになるのは2012年5月中旬頃の予想 | Chrome Life
私自身も1年ほど前にメインで使うブラウザをFirefoxからChromeに変えました。以前はFirefoxほど便利なアドオン (機能拡張) がありませんでしたが、2011年5月にChromeウェブストアがスタートしたり、現在はFirefoxに負けないぐらいアドオンが充実してきた印象です。
そこで今回は、ディレクターの日常業務に役立つChromeのアドオンを10個ほど紹介していきます。
Pendule
「Pendule」はデザイナー向けのWeb開発ツールを統合したアドオンですが、ディレクターが日常業務で使える機能も多く、Webページの検証をするときは欠かせないアドオンのひとつになっています。
私が主に使っているのは、おおまかに下記4つの場面です。
◆Webページで使用されている色を調べる

"Display color picker" を使うとWebページ内で選択した箇所の色を
RGB10・16進数で抽出。クリップボードにコピーできます。
◆定規 (ルーラー) で測る

ルーラー以外のエリアはlightboxのように暗くなります。
◆画面サイズを変更してレイアウトが崩れていないか確認する

"RESIZE BROWSER" で用意されているのは10種類。Custom sizeの入力も可能。
◆HTML/CSSをバリデーションする・リンク切れをチェックする

"ACCESSIBILITY" でひと通りの検証はできます。
それぞれ個別の機能を持ったアドオンも存在しますが、Penduleひとつでこれらの作業はできます。
※私はUIが好きなのでPenduleを愛用していますが、同様の機能を持つアドオンで、Firefoxではお馴染みのWeb DeveloperのChrome版もあり、こちらもおすすめです。
Firebug Lite for Google Chrome™
「Firebug」はHTML/CSS/JavaScriptなどをブラウザ上でリアルタイムに編集できるアドオンです。本家Firefox版と違ってHTMLの編集ができないなど一部制限はありますが、HTML/CSSのナビゲート機能は健在です。
ちなみにChromeにもFirebugと同等の「要素の検証」機能があり、こちらを利用してもいいのですが、個人的にはfirebugのHTML/CSSナビゲートが非常に使いやすく (慣れもありますが…) まだまだ使用機会は多そうです。

そしてもうひとつは、Webページの検証結果をデザイナーやプログラマーにフィードバックするときで、下記のようにFirebugでバナーを入れたい箇所のスペースを空けた後、スクリーンキャプチャ→注釈を付けてメール添付といったことをすると、まず間違いは起こりません。

また、企画書に貼り付ける画像でキャプチャが必要なときも、Firebugで適宜編集して余計な要素を削ってからスクリーンキャプチャ→企画書に挿入、といった使い方もしています。
Image Properties Context Menu
「Image Properties Context Menu」は、Chromeの右クリックメニューから選択した画像の詳細を表示してくれるアドオンです。
調べたい画像を右クリックしてImage Propertiesを選択すると、画像URLやサイズ、容量などが詳しく確認できます。

Penduleでもこれらの情報は見れるのですが、Image Properties Context Menuは特定の画像だけピンポイントで見ることができるので、補足的に利用しています。
Screen Capture (by Google)
「Screen Capture (by Google)」はその名の通りGoogle謹製のスクリーンキャプチャのアドオンで、単にスクリーンショットを撮るだけではなく、キャプチャのサイズ指定はもちろん、注釈・矢印や図形の挿入など仕上げの部分までこのアドオンひとつで完結できます。

キャプチャのサイズは3パターンの中から自由に選択できます。
上からブラウザ表示部分・選択範囲・全ページ (自動スクロールします)
また、キャプチャした後に注釈や線・図形も入れられるため、Firebugとの併用で重宝しています。
※「webページショット - Webpage Screenshot」というアドオンはブラウザ画面を拡大表示にしたままキャプチャできたり、PNG以外でも様々な形式で保存できるため、さらに細かく調整したい場合はこちらもおすすめです。
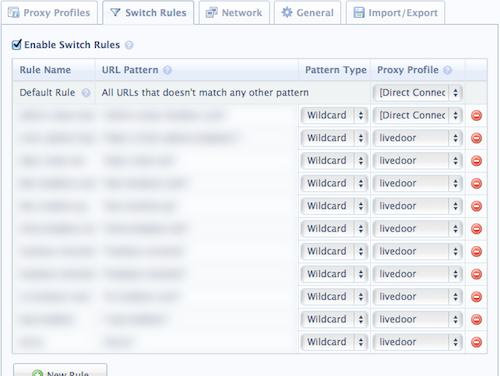
SwitchProxy!
「SwitchProxy!」はプロキシを自動的に切り替えるアドオンです。
最大の特長はホワイトリスト形式でURLを事前に登録しておくことで、そのURLにアクセスすると自動的にプロキシが切り替わります。この辺は、FirefoxアドオンのFoxyProxyやSwitchProxyと同じ感覚で使用できます。

URLの指定もワイルドカード (*) が使えるためリストも肥大化せず、「自宅」「会社」といった、わかりやすい名前を付けて管理することができます。
ツイートカウンター for Twitter
Facebook Social Plugin
はてなブックマーク GoogleChrome 拡張
 Webページのはてブ数・ツイート数・いいね数などを設置しているブログも最近は増えてきましたが、「ツイートカウンター for Twitter」「Facebook Social Plugin」「はてなブックマーク GoogleChrome 拡張」を入れておくことで、どのページでもこれらの数値を一目で見ることができます。
Webページのはてブ数・ツイート数・いいね数などを設置しているブログも最近は増えてきましたが、「ツイートカウンター for Twitter」「Facebook Social Plugin」「はてなブックマーク GoogleChrome 拡張」を入れておくことで、どのページでもこれらの数値を一目で見ることができます。※左から、ツイート数・いいね (like) 数・はてブ数
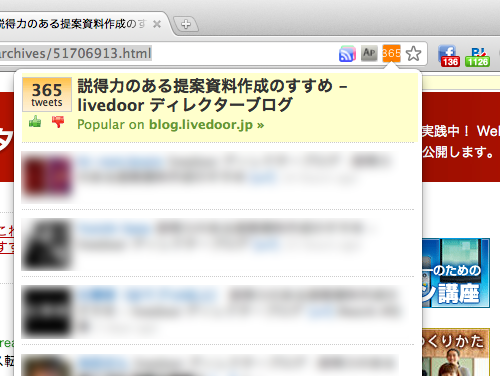
◆ツイートカウンター for Twitter

アイコンの色 (赤・黄・青・グレー) によって最後にツイートされた日時、
すなわち現時点で盛り上がっているかがわかります。
◆Facebook Social Plugin

いいね!(like) 数だけでなく、同じページを「いいね!」した
Facebookフレンドも表示されます。
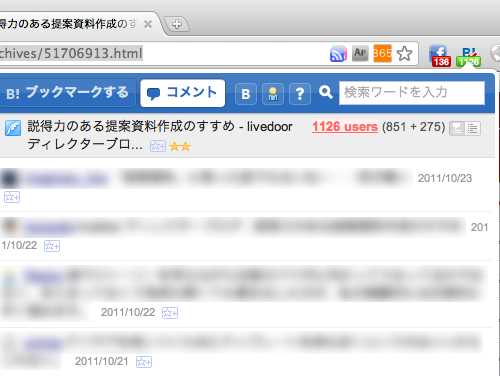
◆はてなブックマーク GoogleChrome 拡張

Webページがはてブに登録された後、一定期間経つとコメント付きだけの
表示に切り替わるのが地味に便利。
自分の担当サービスはもちろん、日々検索してアクセスする様々なWebページでも、そこに書かれている内容だけでなく、ソーシャルメディアでの影響・反響を第三者の視点として考慮しつつ自分の中にインプットしていくために、この3つのアドオンの数値はよく見ています。
Create Link
「Create Link」はクリップボードへのURLだけでなく、WebページのタイトルやHTML(a)タグなども合わせて取り込むことができます。使用感はFirefoxアドオンのMake Linkとほぼ同様です。

カスタマイズも非常に簡単で、ペースト先のフォーマットをあらかじめ登録していけば、いちいち整形剃る必要もありません。私は、スクリーンキャプチャを撮った後、元のURLとタイトルを補足する用途でもよく使用しています。
IE Tab
Firefoxではお馴染みのアドオン「IE Tab」はInternet Explorer (IE) のレンダリングエンジンを利用してChrome内でIEの表示を確認できます (Windows限定)。

事前にIEで閲覧したいURLを登録しておくことで、アクセス時に自動で切り替わります。IEでの見え方をさっと確認したいときは非常に便利なのですが、しっかり検証・動作確認しなければならないときは純正のIEを使用した方がいいでしょう。
以上、有名どころのアドオンを中心に10個ほど取り上げてみましたが、今やChromeはFirefoxに負けず劣らずの拡張性があり、便利なアドオンも上げるとキリがありません。
自分に合ったアドオンを見つけて使いこなせれば作業効率も大きく上がります。今まで必須だと思っていたアドオンを更に上回る機能のアドオンがある日颯爽と登場したり、「こういうやり方があったかー」と痒いところに手が届く新しい視点のアドオンが出たり… といったことは割と日常茶飯事です。仕事の合間に探してみてはいかがでしょうか。


コメント