以前に書いた記事、色彩の「トーン」の理解と活用の後半の内容をより詳細にしたものです。例のスライド(色の超基礎)の内容はわかっているという前提で書きます。
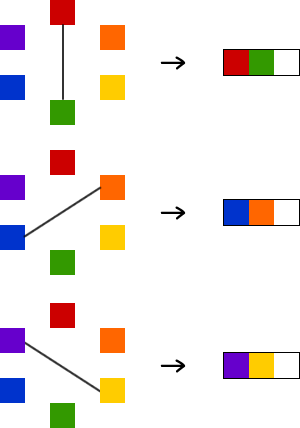
例のスライドで離れた色相2色をメインカラー・アクセントカラーとして使う方法を載せました。しかし、基本的な6色の中で反対色(補色)2色を選んでいくと、

(ベースカラーを白とすると)色の組み合わせはたった3パターンしかないのです。
色彩
以前に書いた記事、色彩の「トーン」の理解と活用の後半の内容をより詳細にしたものです。例のスライド(色の超基礎)の内容はわかっているという前提で書きます。
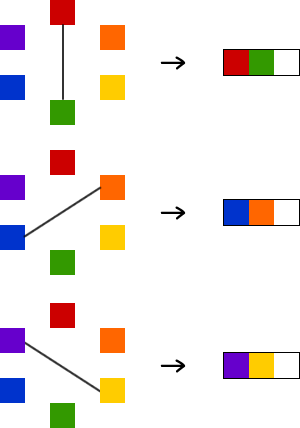
例のスライドで離れた色相2色をメインカラー・アクセントカラーとして使う方法を載せました。しかし、基本的な6色の中で反対色(補色)2色を選んでいくと、

(ベースカラーを白とすると)色の組み合わせはたった3パターンしかないのです。
Highcharts JSとかいうグラフ描くJSで色変えただけのなんてことはない話。
私はグラフにはノータッチだったんですが、気づいたら円グラフに色がかぶっている項目が出来てしまっていたので、どうかと思って色だけ追加しました。

設定した色の数よりグラフの項目の数の方が上回った場合、ループして一番最初の色から使われるため、色がかぶってしまうのでした。

colors: ['#4572A7', '#AA4643', '#89A54E', '#80699B', '#3D96AE', '#DB843D', '#92A8CD', '#A47D7C', '#B5CA92'],
というわけで色を増やしてループしないようにしようというわけなんですが、めんどいので元々の色はそのまま使いつつ、同じようなトーンの色を増やします。
株式会社ECナビ UIO戦略室に在籍していた頃、株式会社ネクスト様を訪問して発表させていただいた時の資料を転載します。
※戦略室アカウントでアップロードされたものが何か見切れてたので、個人アカウントでアップしなおしました><
発表することになった経緯についてはUIO戦略室ブログをご覧ください。
色彩センスのいらない配色講座ではあえて「コントラスト」の概念には触れなかったんですが、文字情報を伝える際にはコントラストを確保することが必要です。また、コントラストが高い部分は強く、低い部分は弱く見えますので、情報の強弱をつける際に意識したりします。
W3Cが提唱する、ウェブコンテンツを制作する際のアクセシビリティを向上させるためのガイドライン。
WCAG2.0で定められているコントラスト比を確保しているかどうかをチェックするツール。